

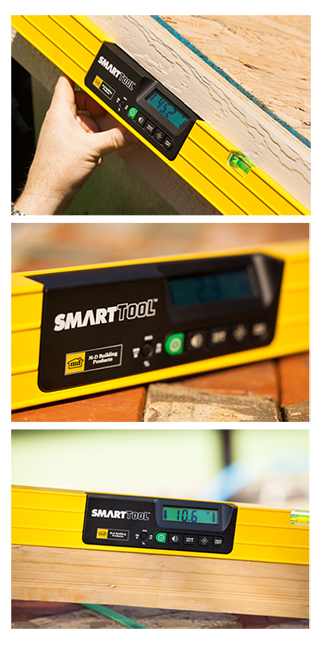
Highway Products Truck Tool Box - $400 (McAlpin).Smart Tool Slope Level Digital - $200 (Santa Fe)ĭigital Smart Tool Slope Level with case like new condition.Automatic shut-off after 5 minutes.$80 each. Audible tone allows for hands-free operation. Mode button lets you see angles in three waysdegrees, percent slope or pitch. I have 3 new, Smart Tool Digital Level 48"MD Building Angle accuracy to 1/10°.

Smart Tool Digital Level 48" MD Building - $80 (Bumpass).Use ⌃Space (Windows, Linux Ctrl+Space) to see the available settings. Tip: While the sample is there to help with common configuration settings, IntelliSense is available for the tasks.json file as well to help you along. These stylesheets can either be https URLs, or relative paths to local files in the current workspace.įor example, to load a stylesheet called Style.css at the root of your current workspace, use File > Preferences > Settings to bring up the workspace settings.json file and make this update: // Place your settings in this file to overwrite default and user settings.

This lists URLs for style sheets to load in the Markdown preview. You can also use your own CSS in the Markdown preview with the "markdown.styles": setting. Here's a set of example extensions that customize the preview: Extending the Markdown previewĮxtensions can contribute custom styles and scripts to the Markdown preview to change its appearance and add new functionality. The Outline view is a great way to review your document's header structure and outline. For Markdown files, the symbol tree is the Markdown file's header hierarchy. When expanded, it will show the symbol tree of the currently active editor. The Outline view is a separate section in the bottom of the File Explorer. The currently selected line in the editor is indicated in the Markdown preview by a light gray bar in the left margin:Īdditionally, double clicking an element in the Markdown preview will automatically open the editor for the file and scroll to the line nearest the clicked element. You can disable scroll synchronization using the and settings. Scroll the Markdown editor and the preview is scrolled to match its viewport: Scroll the Markdown preview and the editor is scrolled to match the preview's viewport.
#Md smart tool level code
VS Code automatically synchronizes the Markdown editor and the preview panes. Locked previews are indicated by in the title: You can lock a Markdown preview using the Markdown: Toggle Preview Locking command to keep it locked to its current Markdown document.
#Md smart tool level update
Dynamic previews and preview lockingīy default, Markdown previews automatically update to preview the currently active Markdown file: Tip: You can also right-click on the editor Tab and select Open Preview ( ⇧⌘V (Windows, Linux Ctrl+Shift+V)) or use the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P)) to run the Markdown: Open Preview to the Side command ( ⌘K V (Windows, Linux Ctrl+K V)). Here is an example with a very simple file. You can view the preview side-by-side ( ⌘K V (Windows, Linux Ctrl+K V)) with the file you are editing and see changes reflected in real-time as you edit. To switch between views, press ⇧⌘V (Windows, Linux Ctrl+Shift+V) in the editor. md extension and then you can toggle the visualization of the editor between the code and the preview of the Markdown file obviously, you can also open an existing Markdown file and start working with it.

You just start writing Markdown text, save the file with the. VS Code supports Markdown files out of the box. Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you.


 0 kommentar(er)
0 kommentar(er)
